You can focus on achieving your business goals.Wondering who will take care of Magento Support then? The answer is “we” – Get in touch! Let’s talk about how!
Running a successful eCommerce business has a lot to do with the incorporation of minute nuances from the nook and corner of stages like design, development, and implementation. A small hitch in any part of the aspect might have a huge impact on the overall result of the digital business. On that note, not having an essential attribute like File Upload Attribute for Category in Magento 2 made implementation difficult.
There are enough options to upload a File with extensions like JPG, PNG, JPEG, etc in Magento 2, but it was difficult to find the one that could support files with extensions like PDF, TXT, DOC, etc. Enough analyses had to be done to stop this from being a barrier to upload files. Finally, it was sorted out using a code that was exclusively developed for this requirement.
Find the step-by-step code that enables the file upload attribute below.
Implementation of File Upload with Magento 2
Step 1:Create InstallData.php inside your custom Module. Here we have a Module in the name of DCKAP/CategoryInside DCKAP/Category/Setup/InstallData.php
_eavSetupFactory = $eavSetupFactory;
$this->categorySetupFactory = $categorySetupFactory;
}
/**
* {@inheritdoc}
*
* @SuppressWarnings(PHPMD.ExcessiveMethodLength)
*/
public function install(
ModuleDataSetupInterface $setup,
ModuleContextInterface $context
) {
/** @var EavSetup $eavSetup */
$eavSetup = $this->_eavSetupFactory->create(['setup' => $setup]);
$setup = $this->categorySetupFactory->create(['setup' => $setup]);
$setup->addAttribute(
MagentoCatalogModelCategory::ENTITY,
'manual',
[
'type' => 'varchar',
'label' => 'User Manual Document',
'name' => 'User Manual Document',
'input' => 'image',
'backend' => 'MagentoCatalogModelCategoryAttributeBackendImage',
'global' => MagentoEavModelEntityAttributeScopedAttributeInterface::SCOPE_STORE,
'visible' => true,
'required' => false,
'user_defined' => true,
'group' => 'General Information'
]
);
}
}
Here we can use Backend option and Input type as Image itself, we can control that later in UI component and di(Dependency Injection).Step 2:
Create a category_form.xml file on location DCKAPCategoryviewadminhtmlui_component
Step 3:
Add below code in DCKAP/Category/etc/di.xml
Here we can include the file extension types inside allowedExtensions section.
MagentoCatalogCategoryImageUpload catalog/tmp/category catalog/category pdf txt doc
Step 4:
Create Upload.php file on location DCKAP/Category/Controller/Adminhtml/Category/Manual
DCKAPCategoryControllerAdminhtmlCategoryManualUpload
This is a Controller File Where we need to perform our Custom File Upload action
imageUploader = $imageUploader;
$this->uploaderFactory = $uploaderFactory;
$this->mediaDirectory = $filesystem->getDirectoryWrite(MagentoFrameworkAppFilesystemDirectoryList::MEDIA);
$this->storeManager = $storeManager;
$this->coreFileStorageDatabase = $coreFileStorageDatabase;
$this->logger = $logger;
}
/**
* Check admin permissions for this controller
*
* @return boolean
*/
protected function _isAllowed() {
return $this->_authorization->isAllowed('DCKAP_Category::category');
}
/**
* Upload file controller action
*
* @return MagentoFrameworkControllerResultInterface
*/
public function execute() {
try {
$result = $this->imageUploader->saveFileToTmpDir('manual');
$result['cookie'] = [
'name' => $this->_getSession()->getName(),
'value' => $this->_getSession()->getSessionId(),
'lifetime' => $this->_getSession()->getCookieLifetime(),
'path' => $this->_getSession()->getCookiePath(),
'domain' => $this->_getSession()->getCookieDomain(),
];
} catch (Exception $e) {
$result = ['error' => $e->getMessage(), 'errorcode' => $e->getCode()];
}
return $this->resultFactory->create(ResultFactory::TYPE_JSON)->setData($result);
}
}
Step 5:
Finally, create DataProvider.php file on location DCKAPCategoryModelCategory
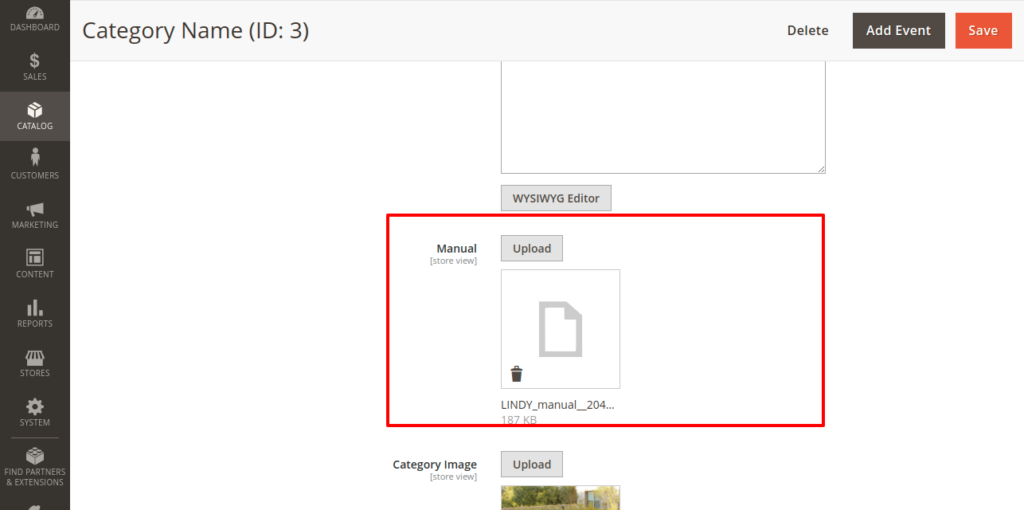
Now it is all done! Once the code is run, an option to upload the file will be included. This is how the exact output looks like.

Contents