The header and footer are key elements of a website. Typically, they contain links to important pages on your site that potential customers will often want to visit before making a purchase or enquiry.
Add Custom Header and Footer Links
The header is the first thing that people will see when they land on your site. It sets the tone for the whole site. You need to include enough information in the header to encourage customers to explore your site further.
The footer of a website is just as important as the header, as it is the last chance for you to grab a customer’s attention and encourage them to complete an action, such as making a purchase or requesting information.
By following the steps mentioned below you can create your custom header and footer links and make your site more attractive and clear.
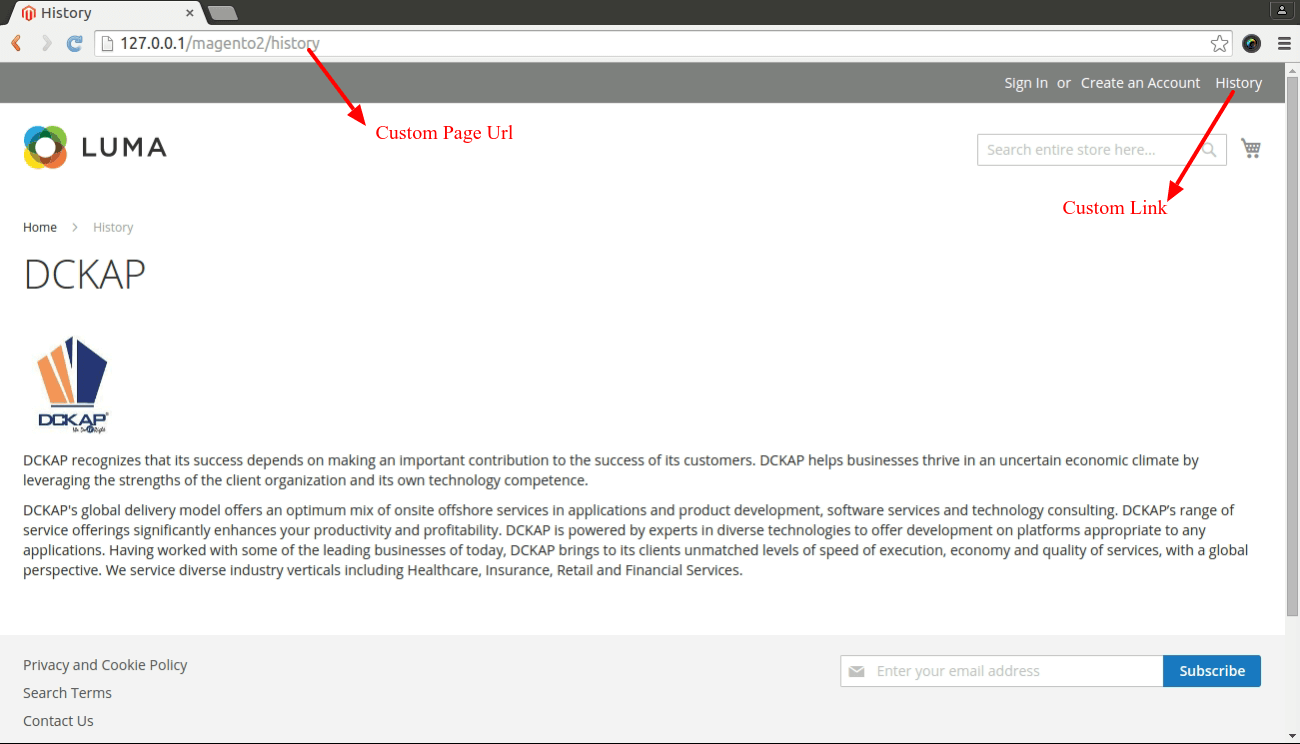
How to Add Custom Header Links in Magento 2?
Step 1:
Create a custom module based on Magento 2 structure in the folder app/code.
Ex: Magento 2 root directory/app/code/Dckap/Newlink/
Step 2:
Create module.xml file in the below path to define your Magento 2 extension.
Magento 2 root directory/app/code/Dckap/Newlink/etc/module.xml
Step 3:
Create routes.xml in the below path for your custom link.
Magento 2 root directory/app/Dckap/Newlink/etc/frontend/routes.xml
Step 4:
Create layout file in the below path for a custom header.
Magento2 root directory/app/Dckap/Newlink/view/frontend/layout/header.xml
Step 5:
Create block file that is referred to in the layout file in the below path.
Magento2 root directory/app/Dckap/Newlink/Block/Header.php
For third party URLs follow the above code.
Step 6:
Create a template file that is referred to as the block file in the below path.
Magento2 root directory/app/Dckap/Newlink/frontend/templates/link.phtml
Step 7:
After completing the above steps run the below Magento 2 upgrade command in the command prompt:
After running the above command, clear all the Magento cache and check whether the extension is installed successfully in the Magento 2 admin side.
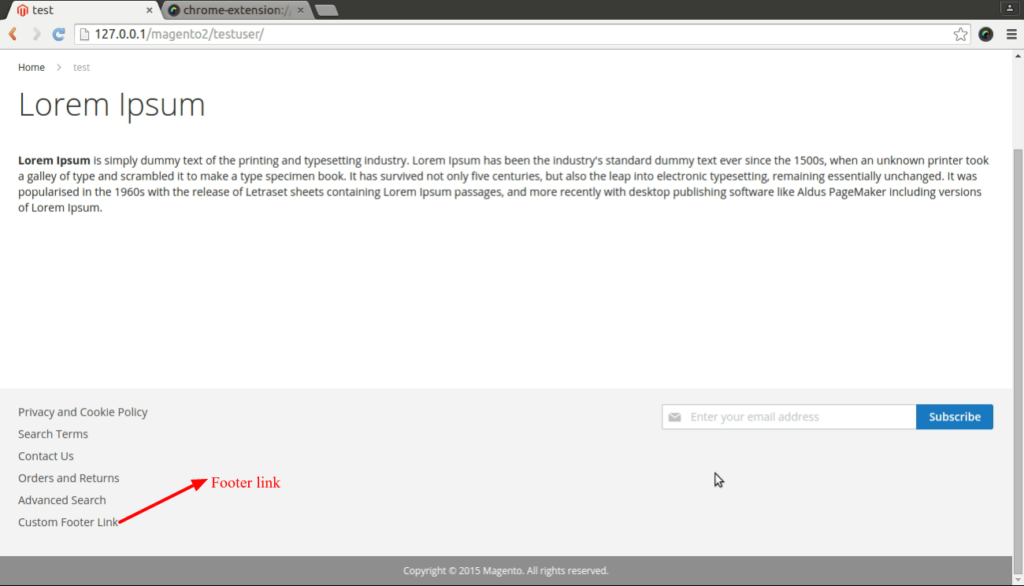
 How to Add Custom Footer Links in Magento 2?
How to Add Custom Footer Links in Magento 2?
Step 1:
Now to add custom footer link follow the above first 3 steps and replace the layout file with the below code:
Magento2 root directory/app/Dckap/Newlink/view/frontend/layout/footer.xml
There are 2 ways of getting the argument values:
1.By using block file. (used for header link)
2.By specifying argument values in the layout file.(used for footer link)
Now follow the above step(step 7).
Check the browser to see your custom header and footer links.

 Hope this blog helped you to add custom header and footer links in Magento2.
Hope this blog helped you to add custom header and footer links in Magento2.
Customization is the major advantage in Magento 2 development services. Here’s how you add custom header and footer links in Magneto 2 store.
Contents